북클럽 스킨 글 제목 배경 사진 없애기
북클럽 스킨 글자 크기 변경하고 썸네일 정사각형 만들기에 이어 북클럽 스킨의 글 제목에 본문의 사진 배경을 없애보겠습니다. 배경도 아래와 같이 원하는 배경으로 원하는 부분이 들어가면 멋진데 그렇지 않은 경우가 많고, 여러 배경으로 통일성을 해치는 경우도 많습니다. 배경이 없는 것이 깔끔하다고 생각하는 분들에게 도움이 될 것으로 생각됩니다.

북클럽 글제목 작성자, 날짜 없애기
먼저 배경화면을 없애기 전에 북클럽 스킨 글 제목에 작성자와 날짜를 없애보겠습니다. 글 중에 작성일자가 중요한 글도 있지만 그렇지 않은 경우도 많기 때문에 날짜를 먼저 없애보겠습니다. 이건 개인 취향이므로 이 부분이 필요가 없다면 건너뛰어도 되겠습니다.
먼저 작성자와 날짜를 없애기 위해서는 html 편집으로 들어갑니다.
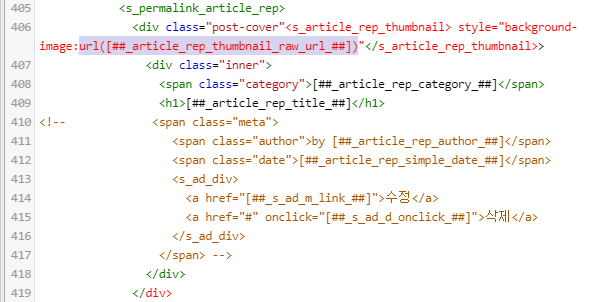
아래 부분이 작성자와 날짜를 표기하는 부분입니다. 이 부분을 주석처리하면 됩니다. 주석처리는 바로 아래와 같이 <!-- 주석처리할 내용 --> 이렇게 양쪽으로 감싸주면 그 사이에 있는 내용이 주석 처리가 됩니다.

그러면 아래와 같이 작성자와 날짜가 모두 사라지게 됩니다. 주석처리를 어디에 하냐에 따라 작성자만 없앨 수도 있고, 날짜만 없앨 수도 있습니다.

글 제목 배경 사진 없애기
북클럽 스킨 적용 후 폰트 크기 키우기와 썸네일 사각형으로 만들기는 북클럽 스킨 글자 크기 변경하고 썸네일 정사각형 만들기 게시물을 참고해주세요. 이번에는 북클럽 스킨에서 글 작성 시 제일 처음 올린 사진이 글 제목의 배경으로 들어가는 현상에 대해 해결해보겠습니다.
글을 쓰다가 보면 사진을 올리게 되는데 글에 올린 사진 중에 임의의 사진이 글 제목에 바탕으로 깔리게 되어 글 제목조차 보이지 않는 경우도 있고 미관상으로도 보기 안 좋은 경우가 많습니다. 글 제목이 깔끔하게 배경 없이 나오도록 하는 세팅을 알아보겠습니다.
html과 css 하나도 몰라도 아래와 같은 순서로 수정하면 되니 하나씩 따라오시면 됩니다.
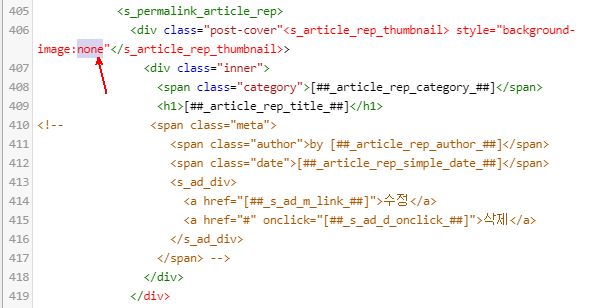
위에서 글저자와 날짜를 주석처리한 윗부분을 보면 아래 블락으로 지정한 부분이 있습니다. 이것을 "none" 으로 바꾸어 줍니다. 빨간 화살표처럼 바꾸어 주면 됩니다.


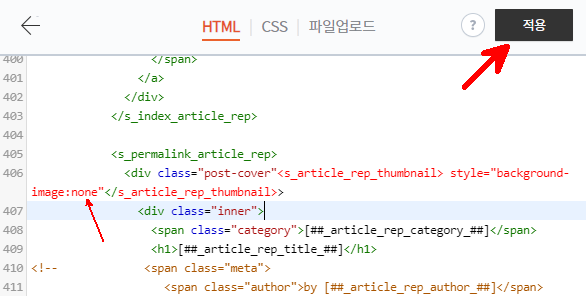
그리고 위와 같이 html 이든 css 든 수정 하면 저장 버튼을 눌러줘야 합니다. 아래 적용버튼 보이시지요?

그러고 나서 내 블로그 미리보기를 하면 아래와 같이 바뀌어 있습니다.

네 가지 작업을 해야 합니다.
- 제목 위 공간 줄이기
- 제목과 본문과의 간격 줄이기
- 회색 배경 없애기
- 글 제목 컬러 변경
제목 위 공간 줄이기
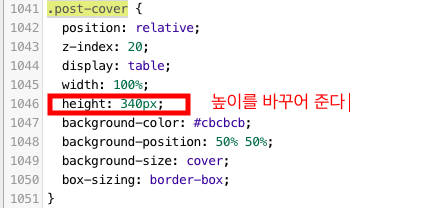
스킨 편집의 CSS 수정으로 들어가서 아랫부분을 찾아서 높이를 수정해줍니다.

저는 340px을 140px로 수정했습니다.
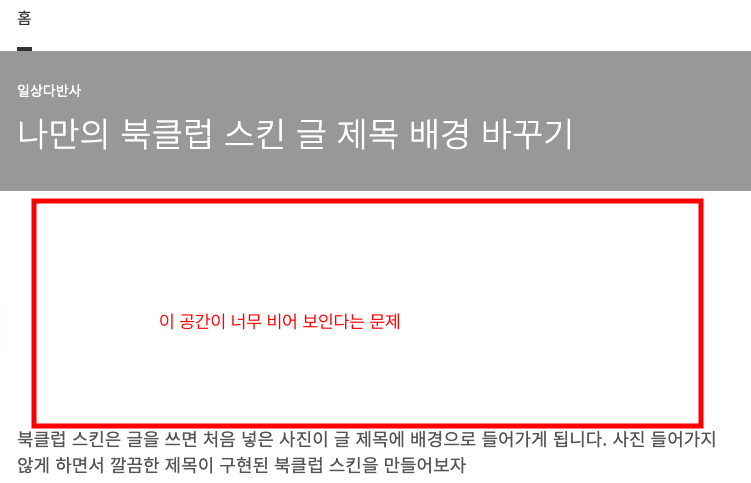
제목과 본문 간격 줄이기
그런데 이렇게 하고 나면 제목과 본문까지의 공간이 너무 넓게 비어있게 됩니다. 이 부분을 줄여보겠습니다.

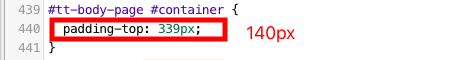
CSS편집으로 들어가서 아래 부분을 찾아서 14px로 바꿉니다. 깔끔하게 해결됩니다.

회색 배경 없애기
스킨 편집의 CSS 수정으로 들어갑니다.
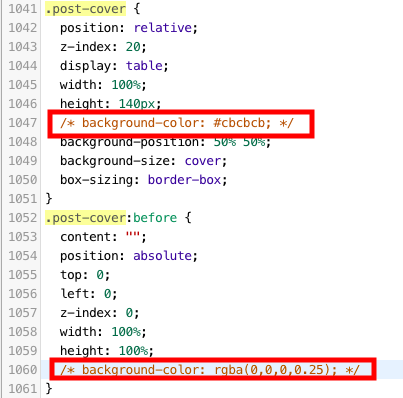
배경색을 삭제하기 위해서 아래 부분에 백그라운드 컬러를 삭제하거나 주석 처리합니다.
CSS의 주석은 /* (주석할 부분) */으로 표현합니다. 아래는 주석 처리한 결과입니다.

위와 같이 수정을 하면 배경색이 하얀색으로 되어 글 제목이 보이지 않게 됩니다. 글 제목을 변경하는 방법을 알아보겠습니다.
글 제목 컬러 변경
글제목 수정은 총 2군데의 CSS를 수정해주면 됩니다.
첫 번째는 카테고리를 나타내는 글 수정입니다. 아래 주석 표시 옆에 수정된 내용을 반영해주면 됩니다.

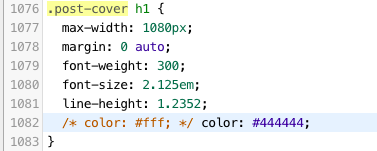
두 번째는 제목의 컬러를 바꾸어 줍니다.

만약 위에서 글쓴이와 날짜를 삭제하지 않았다면 이 부분의 컬러도 바꾸어주어야 합니다. .post-cover .meta 부분의 컬러를 바꾸어 줍니다. 여기에서는 글쓴이와 날짜를 삭제하지 않았기 때문에 별도의 수정은 필요 없습니다.
최종 결과물 보기
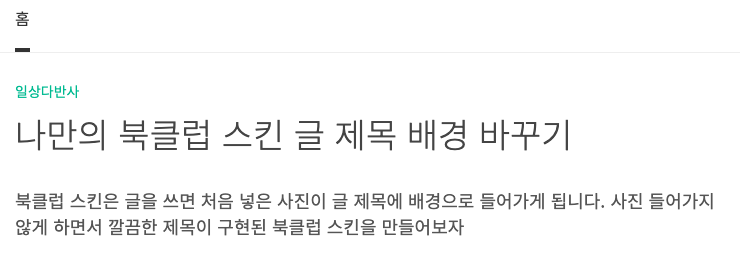
위와 같은 과정을 잘 따라왔다면 아래와 같은 최종 결과물을 볼 수 있습니다.
꼭 위에서 설정한 수치로 해야 하는 것은 아니고 수치를 조금씩 변경해가면서 조절하면 나한테 딱 맞는 스킨으로 만들 수 있습니다.

북클럽 스킨을 사용하시는 분들은 북클럽 스킨 글자 크기 변경하고 썸네일 정사각형 만들기도 함께 참고해서 자기만의 스킨으로 변경해서 사용해보세요.
북클럽 스킨 글자 크기 변경하고 썸네일 정사각형 만들기
수익형 블로그를 할 때 가장 많이 쓰는 스킨은 무엇일까요? 북클럽 스킨은 그중에 하나인 것은 확실합니다. 북클럽 스킨의 장점은 빠르고 광고를 넣기 좋으며 스킨 편집에 대한 자료들도 많이
finjoy.net