앵커광고 위치 하단으로 바꾸기 | 아래쪽 앵커광고 효과
- 티스토리 애드센스
- 2023. 1. 14.
구글 애드센스 앵커광고는 기본적으로 화면의 위쪽에서 나타납니다. 구글 애드센스에서 밝히기는 위쪽에 있는 앵커광고의 수익 효과가 좋다고 합니다. 하지만 많은 사람들이 아래쪽에 위치한 앵커광고가 효과가 더 좋을 것으로 예상하고 있습니다. 왜냐면 핸드폰에서는 아무래도 엄지의 위치와 가까운 곳에 있기 때문이지요. 그래서 한번 바꾸어보았습니다.

앵커광고란?
앵커광고는 사용자의 모바일 화면 위쪽이나 아래쪽에 위치하면서 사용자가 손쉽게 열고 닫을 수 있는 광고 형태입니다.
애드센스 사이트별 광고 설정 미리보기에서 아래와 같이 앵커광고를 켜거나 끌 수 있습니다.

그런데 켜둘 경우 앵커광고는 맨 위쪽에 나타나게 됩니다.
구글 애드센스 설명란에는 위쪽에 등장하게 하는 것이 수익적으로 더 좋다고 합니다.
하지만 위쪽에 앵커광고가 등장하면서 단점이 있는데요,
내 블로그 명이 보이지 않게되는 현상과 뭔가 답답한 느낌이 들게 한다는 점입니다.
개인적으로 위에 앵커광고가 떴을 때 클릭해보고 싶어도 엄지 손가락이 닿는 위치가 아니라 한 손으로 지하철 같은데에서 볼 때 클릭률이 떨어질 것 같은 느낌도 들었습니다.
그래서 앵커광고의 위치를 아래쪽으로 바꾸어봤습니다.
앵커광고 위치를 바꿀 수 있는 코드
앵커광고의 위치를 바꾸기 위해서 애드센스 홈페이지에서 해당기능을 지원해주는지 찾아봤는데 그런 건 없더군요.
그래서 애드센스 공식 홈페이지의 안내에 따라서 해보기로 했습니다.
앵커 광고의 페이지 상단 게재 중지하기 - Google 애드센스 고객센터
도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요
support.google.com
앵커광고의 위치를 위에서 아래로 바꾸는 것은 정책위반 사항은 아니라고 하니 참고하세요.

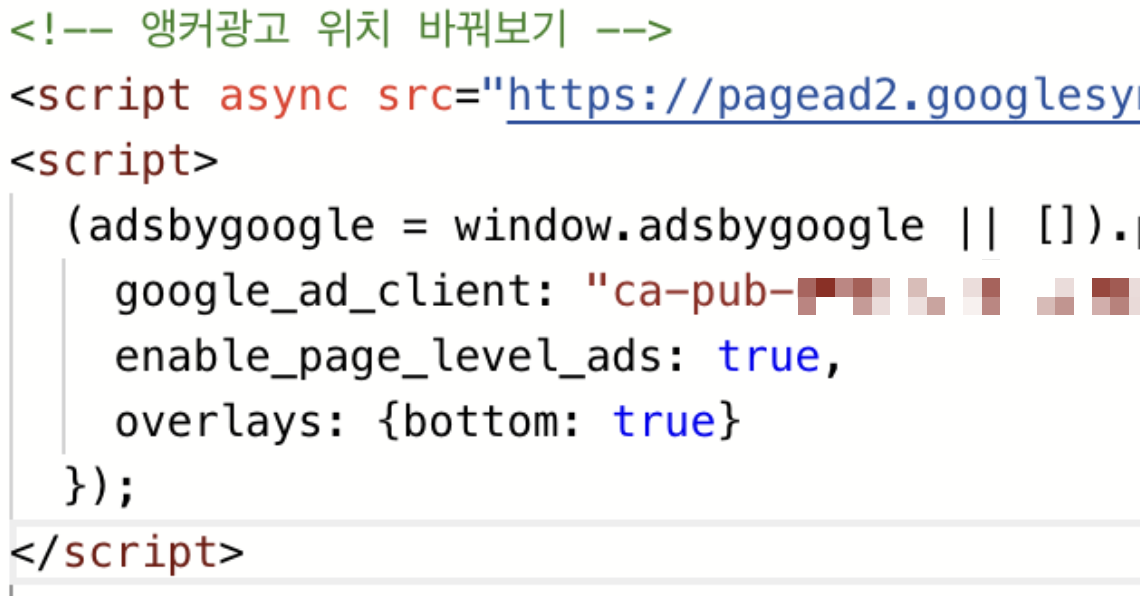
위와 같이 노란색 부분을 추가하여 주는 것입니다.
코드는 아래에서 다운로드 받을 수 있습니다. ****** 부분은 자신의 pub 코드를 넣으면 됩니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-***********8" crossorigin="anonymous"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-*********",
enable_page_level_ads: true,
overlays: {bottom: true}
});
</script>
실제 티스토리에서 바꾸어 보기
티스토리 스킨 편집으로 들어갑니다. 그런 후에 html 편집으로 들어가서 <head>와 </head> 사이에 아래와 같이 추가해 주면 됩니다.
이때 자신의 pub 코드 번호를 넣는 것이 중요합니다.


이렇게 수정한 후에 1시간 정도 기다렸다가 모바일로 확인을 해보세요.
블로그스팟에서는 어떻게 바꿀까?
제가 이전에 블로그스팟 애드센스 승인을 받은 이야기를 한 적이 있습니다.
블로그스팟 애드센스 승인 | 구글 블로거 10수 끝에 성공
블로그스팟 애드센스 승인 | 구글 블로거 10수 끝에 성공
블로그 서비스는 네이버블로그가 가장 유명하고, 다음의 티스토리는 애드센스를 통한 수익을 얻을 수 있어 많이 이용합니다. 블로거들의 선택은 주로 네이버 블로그 혹은 다음 티스토리입니다.
finjoy.net
정말 10수 끝에 겨우 애드센스 승인을 받았는데요, 여러분도 혹시 승인이 오래 걸린다고 좌절하진 마세요. 언젠간 됩니다.
블로그스팟도 html편집에 들어가서 위의 코드를 넣어주면 됩니다.
테마의 네 테마에서 html 편집으로 들어갑니다.


저는 </head>를 찾아서 바로 위에다 배치를 했습니다.
만약 이렇게 했는데도 위쪽으로 나오는 경우라면 아래와 같은 것을 체크해봐야 합니다.
- 코드를 <head> </head> 사이에 잘 넣었는지 확인
- Pub 코드를 잘 수정하여 넣었는지 확인
- 구글 애드센스 광고 실험이 진행 중인 경우인지 확인
- 자동광고 및 기존 광고 단위 최적화가 체크된 경우인지 확인
- 기본 제공 스킨이 아닌 유료 스킨을 사용하는 경우인지 확인
위와 같은 사유로 설정이 제대로 되지 않는 경우가 있습니다.
구글에서 제안하는 것은 앵커광고는 상단에 있어야 수익이 더 좋다는 근거를 가지고 있기 때문에 구글 광고 최적화를 할 경우에는 위에 광고가 붙게 되는 것이지요.
만약 아래로 붙여도 된다고 하면 애드센스에서도 쉽게 옵션으로 선택할 수 있게 했을 것입니다.
추가로 읽어보면 좋을 내용
블로그 글쓰기 습관 만들어 월 10만원 돈버는 방법
살면서 딱 두 가지만 해도 돈 벌 수 있다고 하는 사람들이 있습니다. 바로 책 읽고, 글을 쓰라는 얘기입니다. 저는 이 말을 듣고 정말 그럴까 하는 의심도 들었습니다. 그런데 책 읽고 글 쓰기는
finjoy.net
블로그 수익 원한다면 생각 20%, 행동 80%
블로그로 수익을 얻는 방법에 대해 공부를 해도 결국 실행하지 못하면 수익은 나지 않습니다. 아무리 많은 강의를 들어도 행동하지 않으면 수익은 나지 않습니다. 이렇게 할까, 저렇게 할까 생
finjoy.net