북클럽 스킨 글자 크기 변경하고 썸네일 정사각형 만들기
- 티스토리 애드센스
- 2021. 2. 21.
수익형 블로그를 할 때 가장 많이 쓰는 스킨은 무엇일까요? 북클럽 스킨은 그중에 하나인 것은 확실합니다. 북클럽 스킨의 장점은 빠르고 광고를 넣기 좋으며 스킨 편집에 대한 자료들도 많이 공개되었다는 점입니다. 초보자가 북클럽 스킨을 사용할 때 설정하게 되는 스킨 편집에 대해 정리해보았습니다.

스킨편집 초기 설정
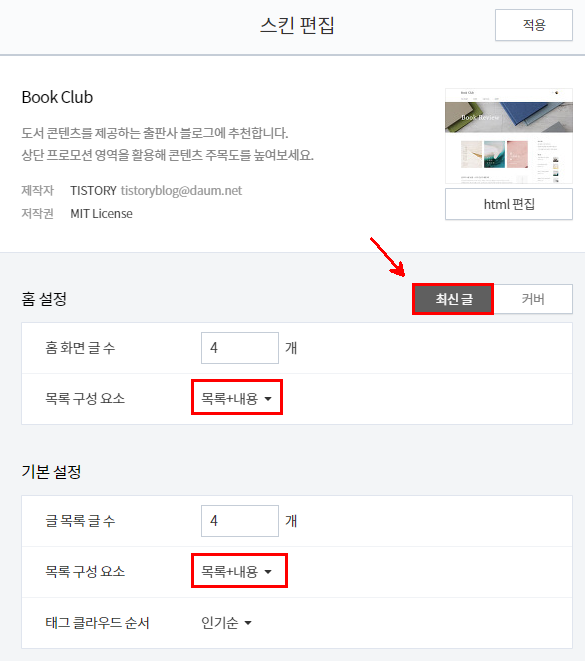
아래와 같이 북클럽 스킨 적용 후 스킨 편집화면에 들어가서 "최신 글"로 설정해줍니다.

그리고 아래쪽으로 내려서 "리스트타입"을 "뉴북"으로 설정합니다.

기본 설정은 이렇게 해두고 이제 본문 폰트 크기를 늘리고, 줄간격을 기본보다 넓게 설정해서 가독성을 높이도록 하겠습니다. 아래를 참고하세요.
본문 폰트 크기 / 줄간격 변경
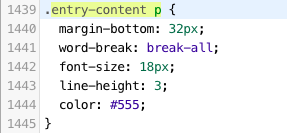
스킨 편집의 CSS를 찾아 들어가서 1439번째 라인부터 아래와 같이 수정해줍니다. 스킨을 설치한 초기 상태에서 1439번째 라인이므로 만약 중간에 추가된 코드가 있거나 스킨이 업데이트되었을 경우 라인이 달라질 수 있으므로 아래의 내용을 찾아 수정하면 됩니다.
저는 font-size는 18px로 설정하고 line-height는 3으로 설정한 내용입니다. 수치는 바꾸어가면서 본인이 마음에 드는 수치로 변경하면 됩니다.

북클럽 썸네일을 정사각형으로 수정
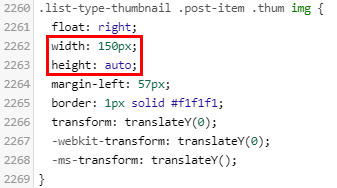
CSS 편집으로 들어갑니다. 아래의 라인을 찾아서 원래 width 150px, height auto로 되어 있는 것을 모두 150px 로 수정하고 적용버튼을 눌러줍니다.


그리고 html 편집으로 들어가서 아래 부분을 수정해줍니다.
원래 C230x300 으로 되어 있었던 것을 R200x200으로 수정해주고 적용 버튼을 눌러줍니다.

북클럽 스킨 글 제목 배경 없애기
북클럽 스킨은 글 제목에 본문에 사용한 사진의 배경이 들어갑니다. 아래와 같이 말이지요.

위와 같이 가독성이 뛰어나게 나오기도 하지만 간혹 원하는 사진이 나오지 않거나 사진의 위치가 애매하게 설정되는 경우가 있습니다. 내가 원하는 형태로 나오지 않는 경우가 더 많기 때문에 배경을 아예 없애는 것이 좋을 수 있습니다.
북클럽 스킨 글 제목에 사진 배경 없애고 깔끔하게 사용하는 방법은 추후 포스팅으로 소개하겠습니다.
함께 읽으면 좋은 글