티스토리 수익형 스킨 추천 - 인피드 광고 적용 방법
- 티스토리 애드센스
- 2020. 12. 9.
지난 포스팅에서 수익형 블로그로 적당한 블로그 플랫폼에 대해서 알아봤습니다.
네이버블로그와 티스토리, 그리고 워드프레스에 대해 살펴보았습니다.
그리고 블로그 주제는 무엇으로 해야 하는지에 대해 정해봤습니다.
자세한 내용은 아래 게시물을 참고하세요.
네이버블로그, 티스토리, 워드프레스 비교 선택
블로그를 시작해야지 하는 사람은 많습니다. 블로그 중에도 수익형 블로그를 해보려는 사람들도 많습니다. 그런데 이렇게 시작하려는 사람들의 가장 큰 고민 2가지가 있습니다. 첫째, 네이버 블
finjoy.net
오늘은 티스토리 수익형 스킨으로 어떤 것이 좋은지에 대해 살펴보고
구체적으로 어떤 스킨을 사용해야 하는지 정해보겠습니다.
천천히 따라와 주세요.

애드센스 게시하기 좋은 스킨
수익형 블로그 스킨을 정할 때 고려해야 할 3가지를 알려드립니다.
1. 속도가 빨라야 합니다.
2. 속도가 느리면 안 됩니다.
3. 속도가 가장 중요합니다.
취미로 하는 것이라면 보기 좋은 것, 아름다운 것을 골라도 됩니다.
하지만 수익형은 무조건 속도가 빨라야 합니다.
속도가 빠르지 않으면 애드센스 광고가 나오기 전에
사람들의 눈과 손은 다른 페이지로 이미 넘어가 있을 수도 있습니다.
수익형 티스토리 스킨 베스트 3
수익형 티스토리라고 해서 유료 스킨을 써야 한다고 하지 않습니다.
무료 스킨으로도 충분하게 수익을 낼 수 있으니
처음 시작한다면 무료 스킨으로 시작해도 됩니다.
가볍고 빠르고 많은 사람들이 사용하는 베스트3 스킨을 소개합니다.
1. 북클럽
2. #1
3. 고래스킨
이 중에 북글럽 스킨이나 #1 스킨은 티스토리에서 제공하는 스킨입니다.
참고로 오디세이나 포스터 스킨도 많이 사용합니다.
스킨 적용하는 법
북클럽이나 #1 스킨은 티스토리 기본스킨입니다.
그 말은 적용이 상대적으로 쉽습니다.
고래스킨은 사용자가 만든 스킨입니다
만들어진 스킨을 사용하기 위해서는 기본스킨과 다른 과정을 거쳐야 합니다.
여기서는 고래스킨을 적용하는 것을 살펴보겠습니다.
이왕 배우는 것 조금 어려운 것을 해봐야
나중에 다른 스킨도 적용할 수 있습니다.
아직 애드센스가 없는 분은 더 쉽게 적용이 가능하겠지만,
혹 애드센스 승인을 받은 사람들이 있을 수 있으므로
애드센스 승인받은 사람을 기준으로 설명하겠습니다.
언젠가는 모두 애드센스 승인 받을 것이니까요.
아직 애드센스가 없는 분은 "애드센스 관련 코드 백업" 부분은 건너뛰세요.
고래스킨 다운로드
아래의 링크에서 고래스킨을 다운로드합니다.
[고래 스킨 4.0] 티스토리 스킨 배포 2020.11.01
티스토리 고래 스킨 4.0 안내 안녕하세요. 고래의 개인 노트입니다. 꼭 필요한 기능과 최소한의 디자인, 깔끔한 스킨을 원하시는 블로거분들을 위해 티스토리 반응형 스킨 고래 스킨을 배포합니
privatenote.tistory.com
고래스킨 개발자는 해당 스킨을 개발하여 무료로 배포하고 있습니다.
저작권 명시 부분을 수정해서는 안되고, 위의 파일을 무단 배포해서는 안됩니다.
이 자리를 빌려 개발자에게 감사하다는 말을 전합니다.
위의 블로그에서 다운로드 방법과 설치방법이 안내되어 있습니다.
여기에서는 제가 적용하는 방법으로 조금 더 초보자에게 맞춰 설명을 자세히 하겠습니다.
다운로드한 파일은 zip 파일로 압축되어 있습니다.
보통 일반인이 만든 스킨은 여러 파일들을 압축해서 배포합니다.

압축을 해제하면 아래와 같은 파일들이 있습니다.

이 파일들을 티스토리에 업로드를 해야 합니다.
하지만 그전에 애드센스 관련 코드를 미리 넣어 두는 것이 좋습니다.
애드센스 관련 코드 백업(미승인 상태인 경우 건너뜀)
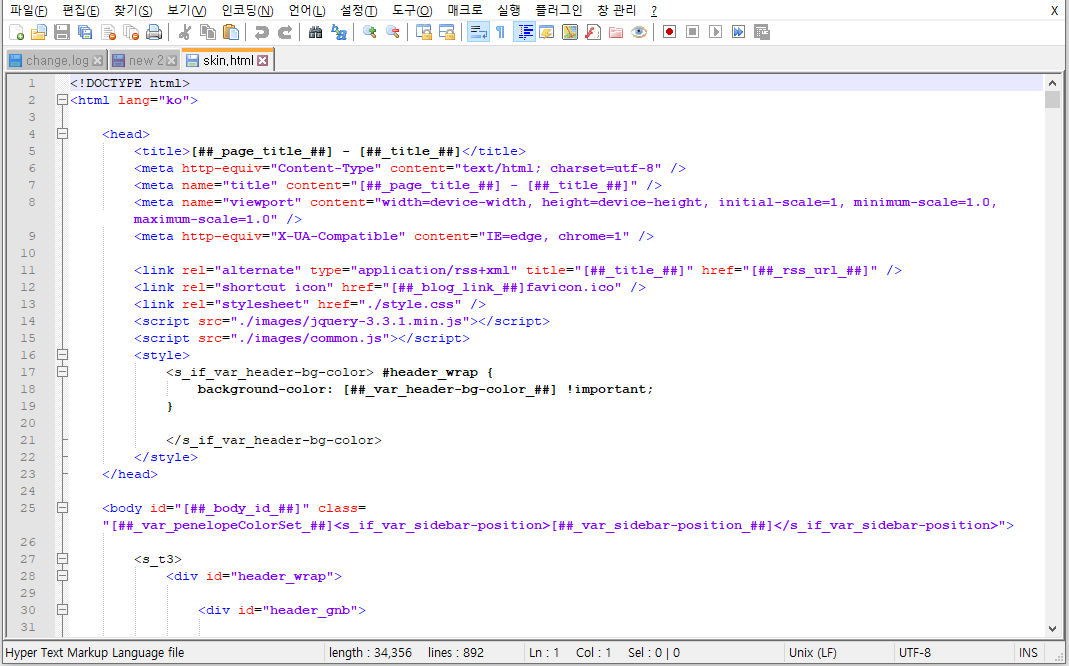
압축파일 중에 skin.html 파일을 엽니다.
윈도우 기본 프로그램인 노트패드에서 열거나 Notepad++ 와 같은 편집프로그램도 상관없습니다.
텍스트 편집기로 열면 아래와 같이 보일 것입니다.

보통 애드센스 코드를 어디에서 넣을까요?
티스토리 관리자 로그인 후에 꾸미기 메뉴에서 스킨편집으로 들어가서 넣습니다.
한번 들어가 봅니다.

그러면 아래와 같이 html 편집 버튼이 있습니다.
편집 버튼을 클릭합니다.

편집버튼을 누르면 HTML 이나 CSS 를 편집할 수 있는 창이 나옵니다.
이곳에 구글 애널리틱스, 구글 애드센스, 그리고 인피드 광고 코드나 기타 등등
본인이 수정한 내용들이 있을 것입니다.
수정한 내용을 미리 받아둔 고래스킨의 HTML 파일에 반영을 해두고 업로드를 하거나
업로드를 먼저 하고 수정할 수 있습니다.

애드센스 백업 더 쉬운 방법
티스토리에는 플러그인이 있습니다.
여기에 유용한 플러그인이 있는데요
바로 구글 애널리틱스와 메타 태그 등록 플러그인입니다.
구글 애널리틱스에 추적코드를 등록하거나
메타 태그 등록을 통해 각종 검색사이트 소유자 정보 등록한 코드를 넣어두면
스킨을 변경해도 소스에 별도 추가하지 않아도 잘 동작합니다.
이 두 개의 플러그인을 꼭 기억해두시고 잘 활용하시면 됩니다.

스킨 업로드
다운로드한 고래스킨을 압축 해제 한 다음에
관리자 메뉴 - 꾸미기 - 스킨 편집을 클릭합니다.

그러면 아래와 같이 현재 사용 중인 스킨이 나옵니다.
아래 스킨 등록 버튼을 클릭합니다.

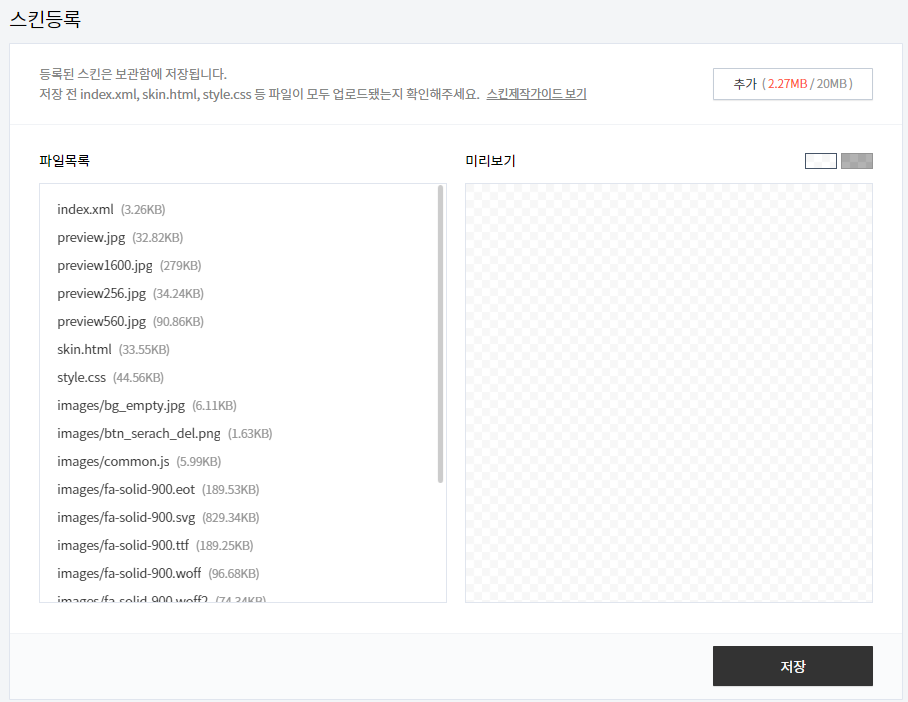
다음 화면에서 아래와 같이 추가 버튼을 클릭해줍니다.

그러고 나서 아까 받아서 압축을 푼 파일을 업로드해줍니다.
이때, 이미지 폴더는 넣지 않습니다.

업로드가 되면 다시 추가 버튼을 클릭하고
이제 이미지 폴더 안에 있는 파일을 별도로 업로드해줍니다.
모두 업로드가 완료되면 아래와 같은 화면이 보일 것입니다.

여기에서 저장을 누르고 스킨 이름은 고래스킨 4.0이라고 정해줍니다.
이제 아래 화면에서 스킨보관함을 클릭해보면
지금 저장한 고래스킨 4.0이 보일 것입니다.


여기에서 고래스킨4.0을 선택해주고 적용버튼을 누릅니다.
적용버튼 누르기 전에 기존 스킨을 백업 받아두는 것을 추천합니다.
바꾼 스킨이 제대로 동작하지 않거나 할 경우에 다시 기존 스킨으로 돌아갈 수 있습니다.
적용버튼을 누르고 티스토리를 방문해보세요.
깔끔하게 변한 모습을 볼 수 있습니다.
스킨 변경 후 확인해야 할 사항
애드센스 승인 받아 광고를 송출하고 있었던 사람이라면
애드센스 광고가 제 위치에 잘 나오는지 확인해야 합니다.
특히 인피드 광고는 별도로 설정을 해주어야 합니다.
애널리틱스 이용자는 애널리틱스와의 연동이 빠지진 않았는지 확인해봅니다.
네이버 서치어드바이저나, 줌, 빙 등에 사이트 등록이나
접속자 수 분석 등을 연동해둔 경우 제대로 연동이 되고 있는지 확인합니다.
그리고 중요한 사항으로 사이드바 설정을 다시 해주어야 합니다.
스킨을 변경한 경우에 사이드바 설정은 이전 설정을 가져오지 않습니다.
따라서 불필요한 메뉴가 있으면 삭제하고 순서 변경 등을 해주어야 합니다.
인피드 광고 설정하는 법
에드센스 승인 받은 분에만 해당되는 내용입니다.
구글 애드센스에 접속하여 인피드 광고를 하나 생성합니다.

그러면 아래와 같은 선택사항이 나옵니다.

저는 구글에서 추천하는 스타일로 한번 해보았습니다.
이후에 마음에 안 들면 광고 스타일 직접 만들기로 한번 해보세요.
구글에서 추천하는 내용은 아래와 같네요.

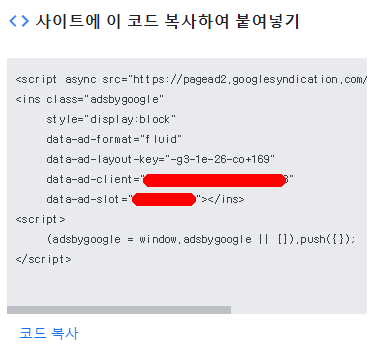
그러고 나서 설정을 완료하면 아래와 같은 코드를 생성해줍니다.

이 코드를 </head> 안쪽에 위치한 아래의 위치에 넣습니다.

대략 16번째 줄에서 25번째 줄 사이에 넣으면 됩니다.
각자의 상황에 따라 다르므로 대략의 위치를 눈으로 확인하고
header-bg-color 윗부분에 넣어주면 됩니다.
넣어줄 코드는 아래와 같습니다.
아래 코드 중에 00000000으로 표기된 곳은
아까 애드센스에서 생성한 인피드 광고의 코드를 사용하면 됩니다.
<!-- 인피드 head 안쪽 광고 추가 -->
<script>
var inFeed = 0;
var inFeedAdSenseShow = 0;
var inFeedAdSenseInsert = 3;
var inFeedAdSense = '<ins class="adsbygoogle" style="display:block; min-width:360px; max-width:855px; margin-left:-15px; margin-top:10px;" data-ad-format="fluid" data-ad-layout-key="-00-00-00-00+00" data-ad-client="ca-pub-000000000000000" data-ad-slot="00000000"></ins>';
</script>
<!-- 인피드 광고 추가 -->
주의해야 할 점은
var inFeedAdSense = '~~~~' 부분은 한 줄에 모두 들어가야 합니다.
임의로 엔터를 치거나 해서 글을 아래로 내리면 인피드 광고가 안 나옵니다. 주의하세요.
그리고 한 군데 더 넣어야 할 곳이 있습니다.

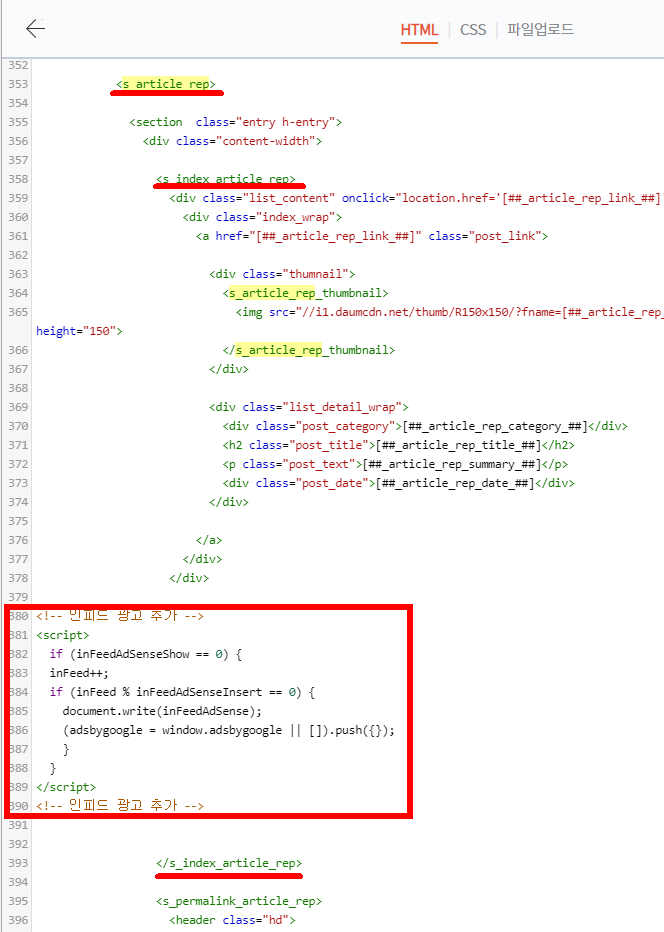
대략 380번째 줄에 아래 스크립트를 추가하여 넣어야 합니다.
<!-- 인피드 광고 추가 -->
<script>
if (inFeedAdSenseShow == 0) {
inFeed++;
if (inFeed % inFeedAdSenseInsert == 0) {
document.write(inFeedAdSense);
(adsbygoogle = window.adsbygoogle || []).push({});
}
}
</script>
<!-- 인피드 광고 추가 -->
이상으로 고래스킨 4.0 적용하는 방법과 애드센스 인피드 광고 설정하는 방법까지 알아봤습니다.
똑 같이 해도 인피드 광고가 나오지 않는다면
위에서 말한 주의사항대로 코드가 한 줄에 모두 들어가 있는지 다시 한번 확인해보세요.