티스토리 애드센스
티스토리 버튼 서식 만들기 - 수익형 블로그 용 가장 쉬운 방법
M크리에이터
2023. 5. 22. 12:55
티스토리에서 링크 만드는 여러 가지 방법이 있습니다. 수익형 블로그용으로 가장 쉬운 버튼을 만드는 방법은 바로 서식에 버튼을 만들어 두고 사용하는 것입니다. 티스토리 버튼 서식 만들기로 아래와 같은 버튼을 만들어 보겠습니다.
CSS 수정없이 Html로 버튼 만들기
CSS 수정을 하는 것은 초보자들에게 어려울 수 있는 내용이니 누구나 할 수 있는 가장 쉬운 방법으로 알아보겠습니다.
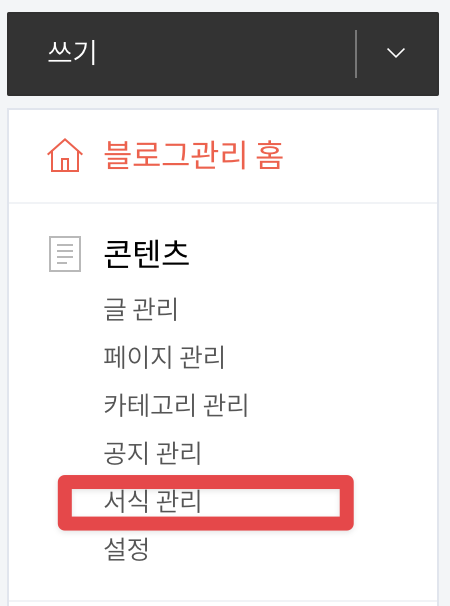
먼저 티스토리 서식관리를 클릭합니다.

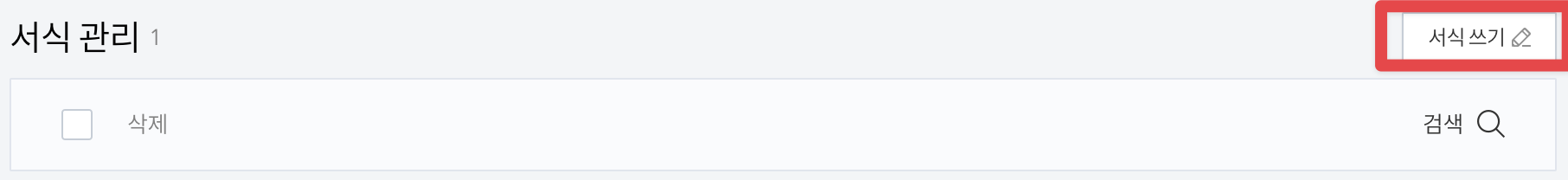
서식관리를 들어가서 서식 쓰기를 눌러줍니다.

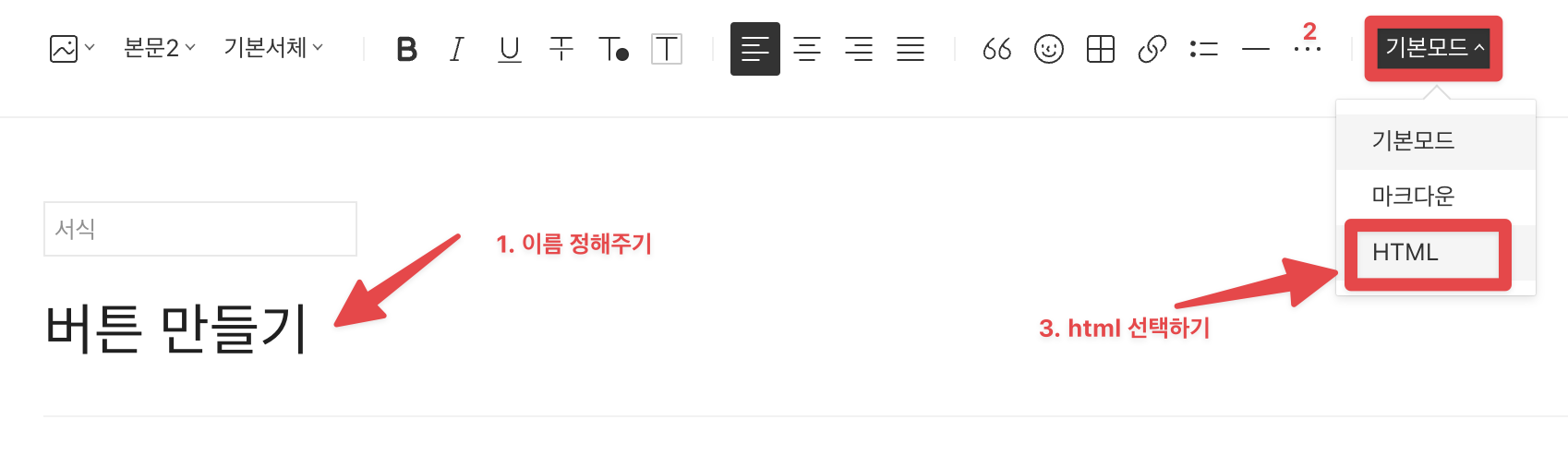
서식 쓰기 화면이 아래와 같이 나옵니다.
여기에서 1, 2, 3 순서대로 입력과 클릭을 해줍니다.

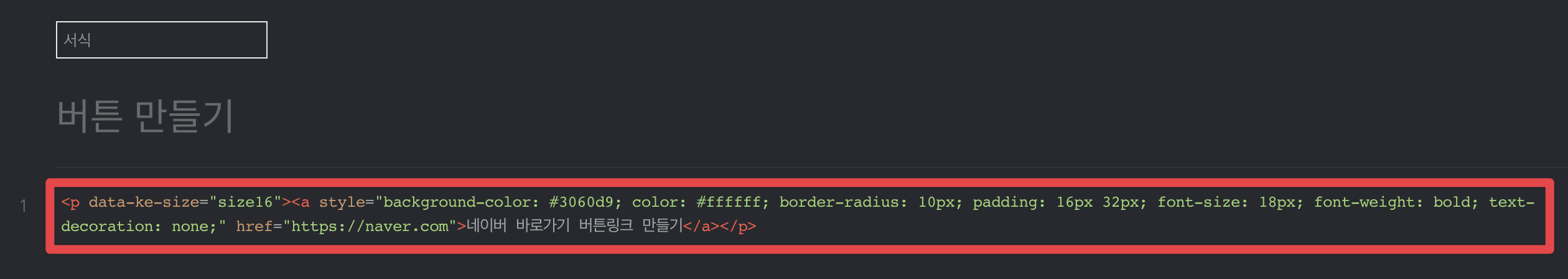
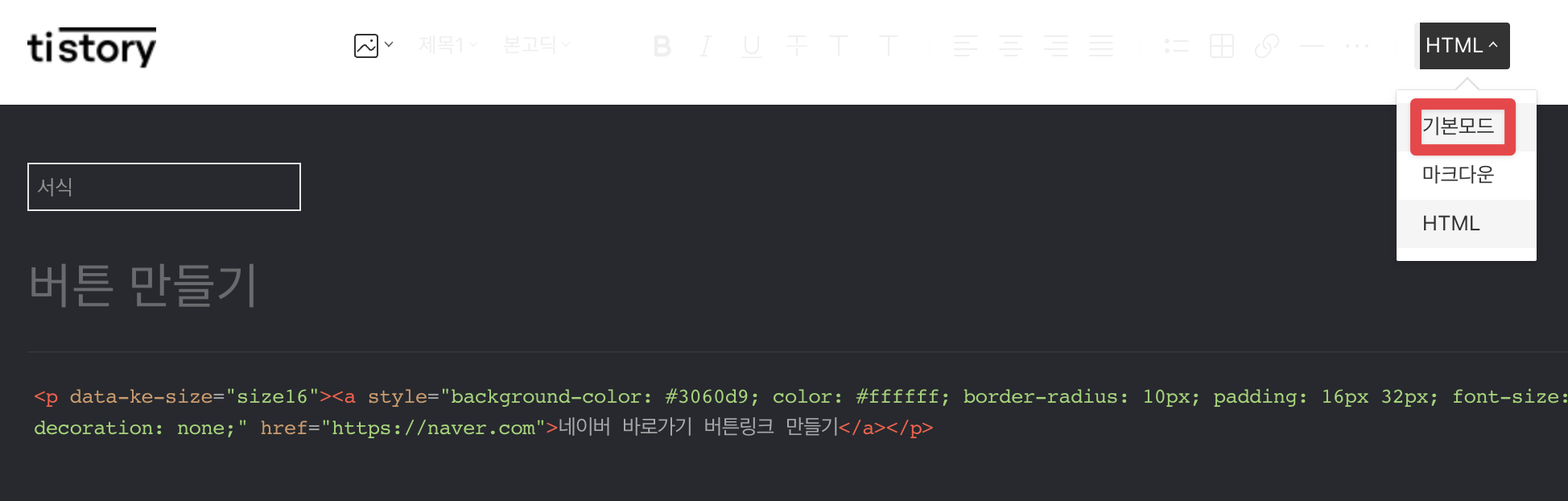
html 모드로 진입해서 아래와 같이 html 구문을 적어줍니다.

위의 html 코드의 내용은 아래와 같습니다.
<p data-ke-size="size16"><a style="background-color: #3060d9; color: #ffffff; border-radius: 10px; padding: 16px 32px; font-size: 18px; font-weight: bold; text-decoration: none;" href="https://naver.com">네이버 바로가기 버튼링크 만들기</a></p>위의 내용을 드래그 복사하여 넣으면 됩니다. 파일은 아래 다운로드 가능합니다.
이렇게 한 후에 기본모드로 바꾸어서 보면

아래와 같이 딱 버튼이 생기게 됩니다.

이제 이렇게 서식이 만들어지면 글을 쓸 때 서식을 불러와서 사용할 수 있는 것입니다.

그리고 버튼의 문구와 글씨를 바꾸려면 html 모드로 들어가서 수정해도 되고,
해당 문구를 바로 바꾸고 링크버튼을 클릭하여 링크 주소를 바꾸어도 됩니다.