블로그스팟 썸네일 원하는 사진으로 설정하는 방법
블로그스팟은 맨 처음 나오는 사진이 썸네일로 정해집니다. 원하는 사진을 썸네일로 지정하려면 맨 위에 사진을 위치시켜야 합니다. 하지만 경우에 따라서는 나중에 나오는 사진을 썸네일로 하고 싶을 때가 있습니다. 아주 쉬운 방법으로 해결할 수 있는 방법을 알아보겠습니다.

이런 경우 원하는 사진을 가장 먼저 위치시키고 해당 사진을 노출시키지 않으면 됩니다.
어려운 이야기처럼 들리지만 아래의 코드를 보면 쉽게 이해할 수 있습니다.
<img src="https://imagelink.com/sample.jpg" style="display:none;"/>
위와 같이 imagelink.com/sample.jpg에 원하는 대표사진 주소를 넣으면(나중에 넣은 사진의 주소) 실제 사진은 보이지 않으면서 맨 위에 위치한 것으로 인식이 되는 것입니다.
마지막 부분에 있는 style="display:none;" 이 부분이 해당 사진을 디스플레이 하지 않는다는 코드입니다.
맨 위에 있는 사진이 썸네일이 된다는 조건을 맞추면서, 실제 해당 사진이 표시는 되지 않도록 하면서 썸네일로 지정을 하는 것이지요.
사진 주소 알아내기
그럼 나중에 넣은 사진의 주소는 어떻게 알 수 있을까요?
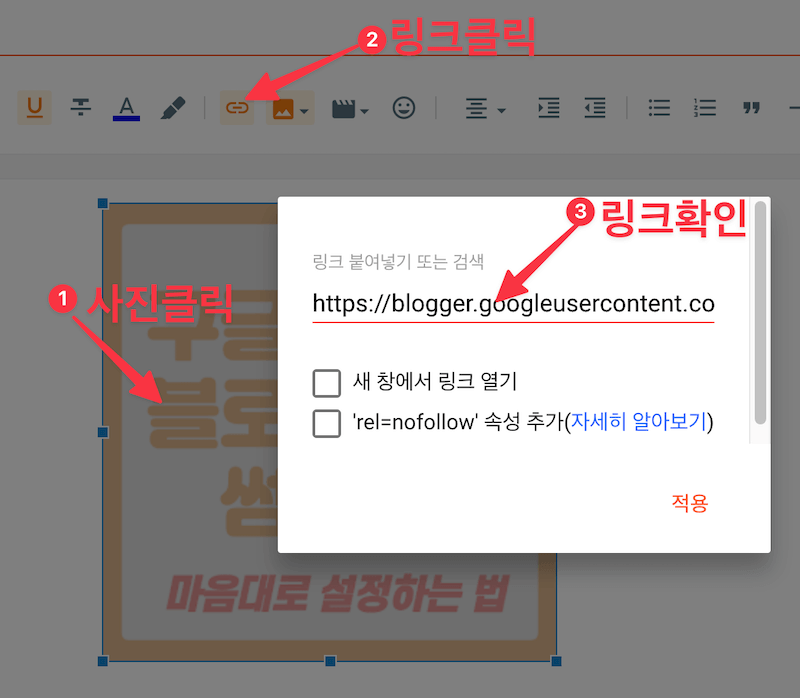
아래와 같이 해당 사진을 클릭하고 상단의 링크 버튼을 누르면 알 수 있습니다.

이 링크를 복사해서 사용하면 됩니다.
html 코드를 넣는 방법은 아래와 같습니다.
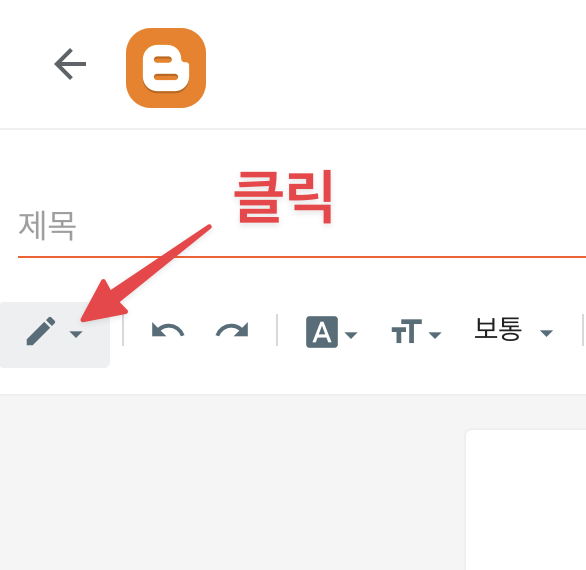
- 먼저 아래와 같이 연필을 누릅니다.
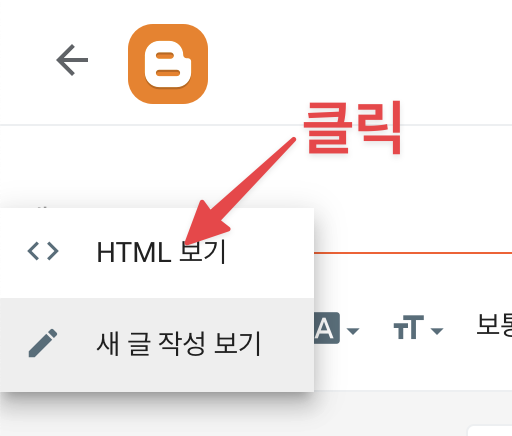
- HTML 보기를 누릅니다
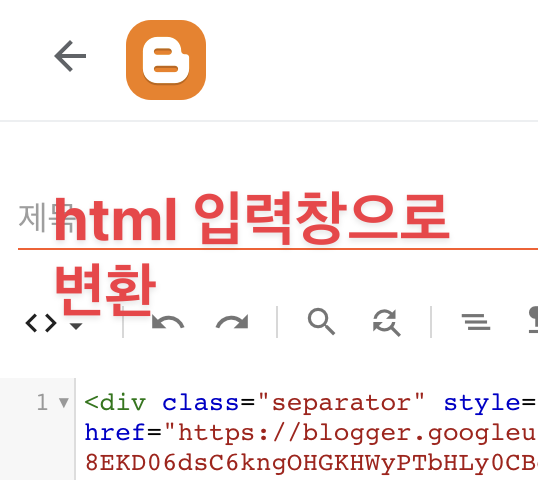
- 이제 HTML 입력창으로 바뀌었습니다.



바뀐 html입력창에서 맨 위에 위의 코드를 넣으면 해당 이미지가 가장 먼저 넣은 것으로 인식이 되지만 실제 화면에는 표현되지 않은 상태로 되면서 썸네일만 의도한 이미지로 설정이 됩니다.
함께 읽으면 좋은 글
구글 블로그 목차 만드는 방법 | 블로거 TOC 만들기
블로그스팟 애드센스 승인 | 구글 블로거 10수 끝에 성공
애드센스 외환통장으로 배당주 투자 | 하나 밀리언달러 통장 추천