구글 블로그 목차 만드는 방법 | 블로거 TOC 만들기
구글 블로그에서 목차 TOC(Table of contents) 만드는 방법에 대해 알아보겠습니다. 워드프레스와 달리 구글 블로그 blogspot.com에서는 플러그인 제공을 하지 않기 때문에 html과 css 편집을 해야 합니다. 이 용어와 코드에 익숙하지 않다고 하더라도 아래의 순서에 따라 쉽게 설정할 수 있습니다.

구글 블로그 목차 TOC란?
블로그에서 h2 태그로 구분한 제목을 뽑아서 목차로 만들어주는 것을 말합니다. 보통 수동으로 html 코드를 통해 넣고, 이를 위해서 css 내용도 수정을 해주어야 합니다.
이런식으로 목차를 넣은 글은 구글에서 해당 문서가 어떤 내용의 문서인지 알기 쉽기 때문에 구글의 스니펫 노출에도 용이하다고 볼 수 있습니다.
자동 목차 작성이란?
구글 블로그와 다르게 워드프레스의 경우 내가 게시물을 작성만 하면 자동으로 h1~h5 제목 태그만을 찾아서 목차로 만들어주는 플러그인이 있습니다. 대표적인 워드프레스 플러그인으로는 Easy ToC와 같은 것들이 있습니다.

이런 점에서 워드프레스는 아주 편리합니다. 글만 작성해두면 알아서 목차를 착착 뽑아서 보여주기 때문입니다.
하지만 구글블로그 블로그스팟에서도 목차를 만들 수 있는 방법이 있으니 지금부터 알아보겠습니다.
구글 블로거 html 편집하는 방법
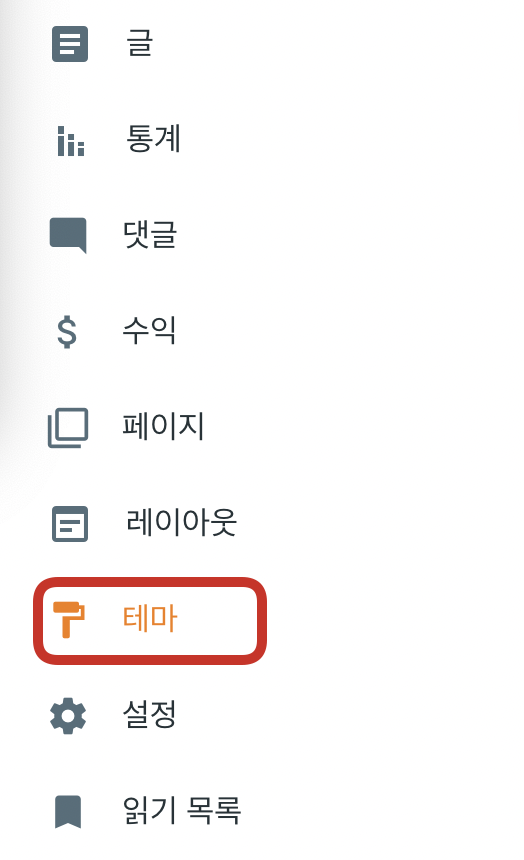
구글 블로그 글쓸 때 접속하는 화면으로 들어가서 테마를 클릭합니다.

그런 후에 보이는 화면에서 맞춤 설정을 클릭합니다.

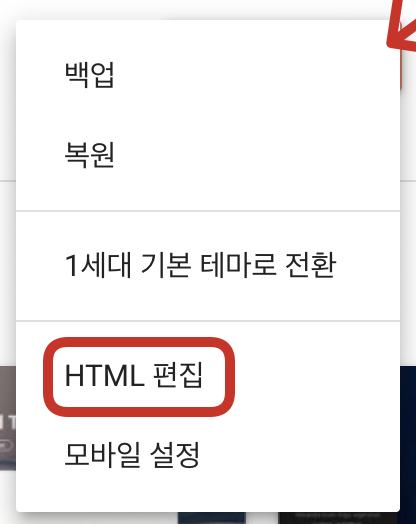
여기에서 아래와 같이 html 편집을 클릭합니다.

html 코드가 복잡하게 보일텐데 여기에서 우리가 원하는 코드만 정확한 위치에 삽입하면 됩니다.
제일 먼저 </head> 를 찾습니다. </head> 바로 위에 아래의 html 코드를 삽입할 것입니다.

html 코드
<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/><script type='text/javascript'>
//<![CDATA[
//*************Table of Content (TOC) plugin by anantvijaysoni.in
function avsTOC() {var avsTOC=i=headlength=gethead=0;
headlength = document.getElementById("post-toc").getElementsByTagName("h2").length;for (i = 0; i < headlength; i++)
{gethead = document.getElementById("post-toc").getElementsByTagName("h2")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h2")[i].setAttribute("id", "point"+i);avsTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("avsTOC").innerHTML += avsTOC;}}function avsToggle() {var avs = document.getElementById('avsTOC');if (avs .style.display === 'none') {avs .style.display = 'block';} else {avs .style.display = 'none';}}
//]]>
</script>
h2 태그만 뽑아서 목차를 만드는 내용입니다.
css 편집하는 방법
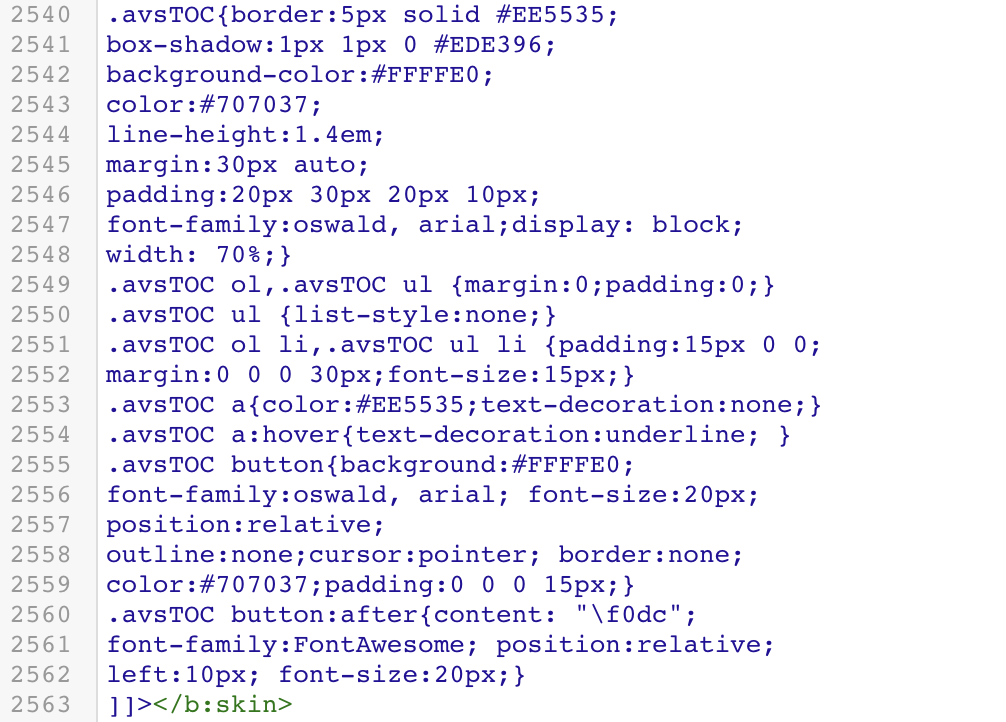
먼저 ]]></b:skin>을 찾습니다. 찾아서 위에 아래와 같은 코드를 넣습니다.

css 코드
.avsTOC{border:1px solid #595757;
box-shadow:1px 1px 0 #656565;
background-color:#EFEDED;
color:#656565;
line-height:1.4em;
margin:30px auto;
padding:20px 30px 20px 10px;
font-family:oswald, arial;display: block;
width: 70%;}
.avsTOC ol,.avsTOC ul {margin:0;padding:0;}
.avsTOC ul {list-style:none;}
.avsTOC ol li,.avsTOC ul li {padding:15px 0 0;
margin:0 0 0 30px;font-size:15px;}
.avsTOC a{color:#656565;text-decoration:none;}
.avsTOC a:hover{text-decoration:underline; }
.avsTOC button{background:#EFEDED;
font-family:oswald, arial; font-size:20px;
position:relative;
outline:none;cursor:pointer; border:none;
color:#656565;padding:0 0 0 15px;}
.avsTOC button:after{content: "\f0dc";
font-family:FontAwesome; position:relative;
left:10px; font-size:20px;}
마지막으로 <data:post.body/>을 찾습니다. 한 개이상이 존재할 수 있으므로 모두 찾아서 아래의 내용으로 replace 해줍니다.
<div id="post-toc"><data:post.body/></div>
저는 1개만 아래의 위치에 있어서 수정했습니다.


글 작성 후 목차 추가하는 방법
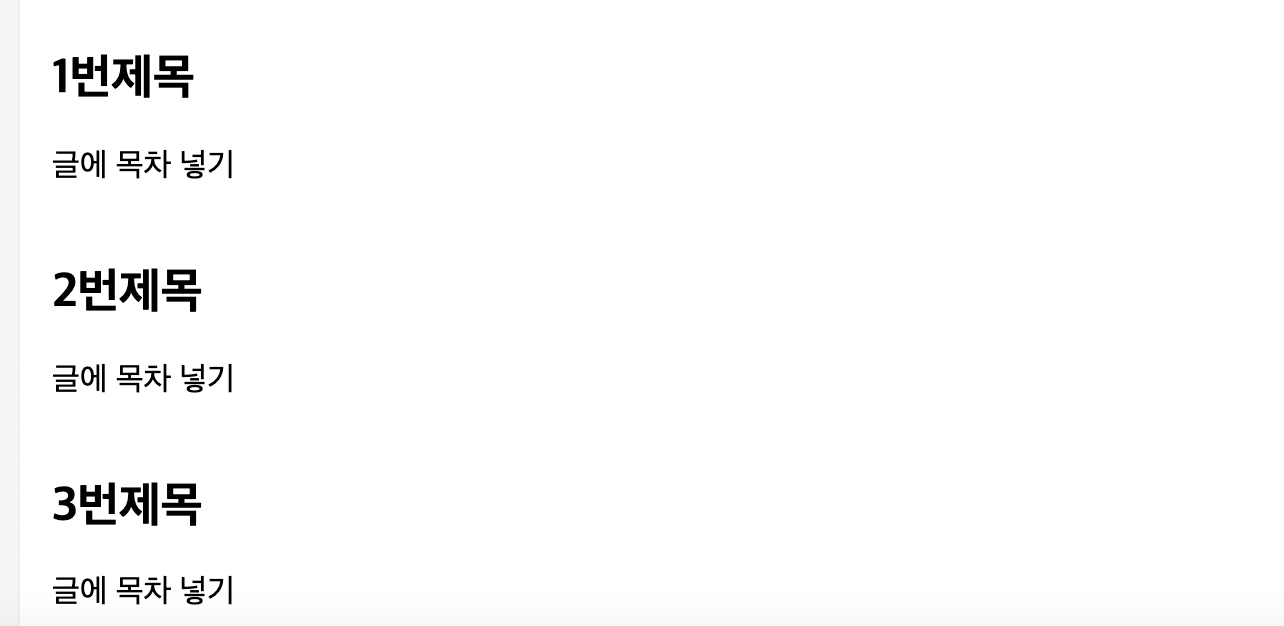
이제 글에 목차를 추자하기 위한 사전 작업을 끝났습니다. 글 작성으로 들어가서 목차가 있는 글을 작성해봅니다.

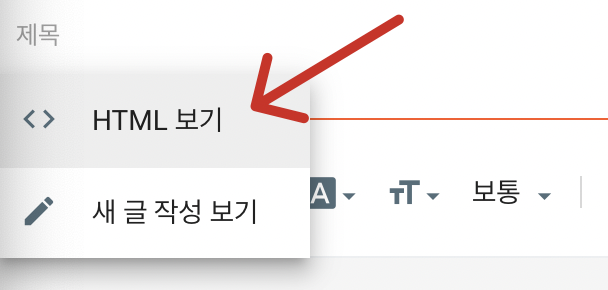
목차를 넣기 위해서는 html 편집 모드로 들어가야 합니다. 아래와 같이 편집 모드를 바꿉니다.

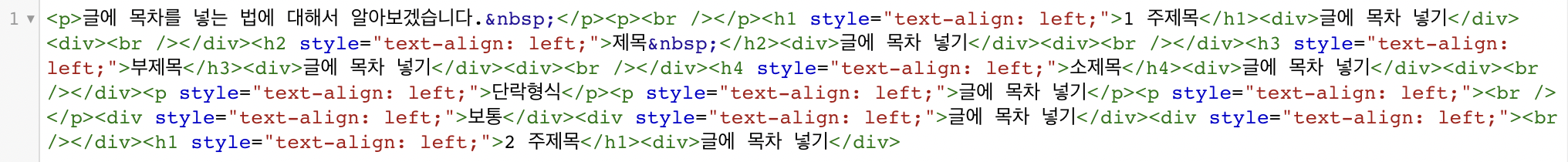
그럼 방금 작성한 글이 아래와 같이 html 코드로 보입니다.

여기에 목차를 넣을 곳에 아래와 같은 코드를 삽입합니다.
<div class="avsTOC"> <button onclick="avsToggle()">Contents</button> <ol id="avsTOC"></ol> </div>
그리고 포스팅의 마지막줄에 아래와 같은 코드를 삽입합니다.
<script>avsTOC();</script>
그러면 아래와 같이 목차가 들어간 결과를 볼 수 있습니다.

목차를 넣으면 좋은 점
긴 글에서 내가 원하는 목차로 바로 가서 읽을 수 있다는 점에서 독자에게 편리함을 줄 수 있습니다. 필요한 정보를 빠르게 찾아서 읽게 함으로써 페이지 체류시간을 늘릴 수 있습니다. 이런 이유로 구글 SEO 관점에서도 좋다고 볼 수 있습니다.
그리고 글 전체를 한눈에 관통하면서 보여줄 수 있다는 점에서 글을 작성한 후에 퇴고하기에도 좋습니다.
글을 읽는 사람이나 쓰는 사람 모두에게 좋은 기능이라고 보입니다.